What is the difference between Libraries and frameworks?
Libraries and frameworks are one of the intense competitiveness on front-end development.
In these days, the meaning of FE dev is about what libraries or frameworks is using.
Every year new different projects appeared with their own features, but now we can roughly agree that Angular, React or Vue.js are the pioneers in this world.
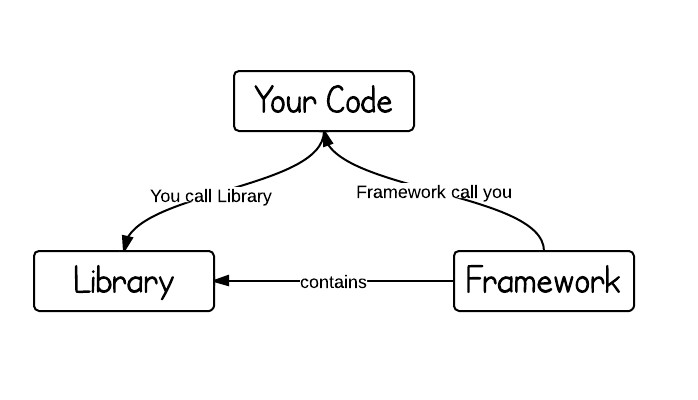
Many of us will be unaware of this difference which is important to understand during development. The possible answer to this question, if asked, will be “Framework is a collection of various libraries”. However, this definition is not entirely true. “Who calls whom” i.e. the caller/callee relationship defines the difference between the two terms. It is our code which calls the library code while in framework, it is framework’s code which calls our code.
Libraries and frameworks are one of the intense competitiveness on front-end development.
The simple answer to this one is you call a library, but a framework calls you. Let’s explain that by analogy, also touching briefly on what it means from a programming perspective.
Let’s see how.
A library is essentially a set of functions that you can call, these days usually organized into classes. Each call does some work and returns control to the client.
Library: Is an entire toolkit which highly abstracts different layers, like browsers / DOM models / etc. Also as a good toolkit, it offers a lot of tools and neat stuff to work with, which in general, simplify your coding experience. This is a generic set of tools that aid you in various tasks, without necessarily addressing the same problem.
A library is just a collection of class definitions. The reason behind is simply code reuse, i.e. get the code that has already been written by other developers. The classes and methods normally define specific operations in a domain specific area. For example, there are some libraries of mathematics which can let developer just call the function without redo the implementation of how an algorithm works
Sample JavaScript Library : jQuery, MooTools, Prototype etc.,
A framework embodies some abstract design, with more behavior built in. In order to use it you need to insert your behavior into various places in the framework either by sub classing or by plugging in your own classes. The framework’s code then calls your code at these points
Basically, it describes a given structure of “how” you should present your code. Pretty much like a code-template, along some helpers, constructors etc. to solve/simplify a specific problem or bring your architecture in “order”. Simply this imposes structure upon your code in order to address a particular problem.
In framework, all the control flow is already there, and there’s a bunch of predefined white spots that you should fill out with your code. A framework is normally more complex. It defines a skeleton where the application defines its own features to fill out the skeleton. In this way, your code will be called by the framework when appropriately. The benefit is that developers do not need to worry about if a design is good or not, but just about implementing domain specific functions.
Sample JavaScript Frameworks: Angular ,React JS etc.,
Difference between Library and Framework
1. Meaning
In programming, library is a collection of reusable functions – meaning the resources you can reuse – used by computer programs. The resources, sometimes called as modules, are generally stored in object format. Most programming languages have their own standard libraries, but programmers can also create their own custom libraries. In simple terms, a library is a set of functions that you can call, whereas a framework is a piece of code that dictates the architecture of your project. In a way, frameworks and programming languages are intertwined that together aid in computer programs.
2. Inversion of Control
The “Inversion of Control” is the key difference which separates a framework from a library. A library is a set of functions and routines used by other programs and you are in full control if it when you call a method from a library. However, the control is inverted in case of a framework. It dictates the structure of your project and the code never calls into a framework, instead, it calls you. Simply put, you can simply think of library as a function of an application and a framework as the skeleton of the application in which the application defines its own features.
3. Function
Libraries are a set of functions that can be used anywhere meaning it simply is a piece of code written by other developers which can be reused. They are incorporated seamlessly into existing projects to add functionality that you can access using an API. They are mostly used for frequently used modules because you don’t have to explicitly link them to every program that uses them. They are important in program linking and binding process. Frameworks, on the other hand, provide a standard way to build and deploy applications and can be mostly used when starting a new project rather than integrated into existing ones.
4. Example
To better understand the difference between a library and a framework, let’s take a look at jQuery and AngularJS. jQuery is a cross-platform JavaScript library that simplifies DOM manipulation along with a lot of other complicated things such as CSS manipulation, HTML event methods, AJAX calls etc. The purpose of jQuery is to simplify use of JavaScript on your website. AngularJS, on the other hand, is a structural framework based on the MVC architecture used for creating dynamic web applications. It’s entirely based on HTML and JavaScript and unlike jQuery, it cannot be integrated into existing projects because as a framework, it dictates how your code is to be structured and run.
http://www.anarsolutions.com/difference-between-libraries-frameworks/?utm_source=Blogger
http://www.anarsolutions.com/difference-between-libraries-frameworks/?utm_source=Blogger


No comments:
Post a Comment